You may have heard about Android Jelly Bean (API level 16). Google has improved a lot of features and introduced new features. One of them is the notification. Now they have made the notification more versatile by introducing media rich notification. Google has come up with three special style of notification which are mentioned below. Even developer can write his own customized notification style using remote view.The old Notification class constructor has been deprecated and a brand new and enhanced version of Notification has been introduced.
Old syntax requires us to create an object of notification but now Android uses builder patter to create the notification object. Notification.Builder class has been introduced to make this task easier. This class returns the builder object which is configurable according to your requirements. The helper classes have been introduced like Notification.BigPictureStyle, Notification.BigTextStyle, and Notification.InboxStyle. These classes are re-builder classes which take object created by Notification.Builder class and modify the behavior like so.
Project Information: Meta-data about the project.
Platform Version : Android API Level 16.
IDE : Eclipse Helios Service Release 2
Emulator : Android 4.1(API 16)
Prerequisite: Preliminary knowledge of Android application framework, and Intent.
First create project by Eclipse > File> New Project>Android Application Project. The following dialog box will appear. Fill the required field, i.e Application Name, Project Name and Package Name. Don't forget to select the Build SDK version (for this tutorial Google API 16 has been selected). Now press the next button.
Once the dialog box appears, select the BlankActivity and click the next button.
Fill the Activity Name and Layout file name for the dialog box shown below and hit the finish button.
This process will setup the basic project files. Now we are going to add four buttons in the activity_main.xml file. You can modify the layout file using either Graphical Layout editor or xml editor. The content of the file should look like this.
We have defined basic HandleNotificationActivity which just shows a simple message when intent is fired for this activity. The content of the file is as following.
The corresponding layout file(handle_notification_activity.xml) is given below
Now you have to define the Android manifiest file. HandleNotificationActivity should be included in the manifest file and then put the intent filter for this activity.
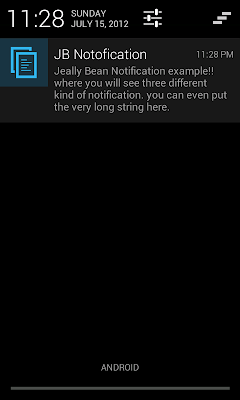
Once you are done with the coding, just execute it. You will see the application as shown in the picture below. On clicking the button you will see the corresponding notification on the upper part of the screen. If you drag the notification down then you can see the entire message and corresponding icon. The pictures below are the notification when they were dragged down.
If you are interested to know more about source code, you can find it over here.
Your valuable comments are always welcomed. It will help to improve my post and understanding.
"By three methods we may learn wisdom: First, by reflection, which is noblest; Second, by imitation, which is easiest; and third by experience, which is the bitterest."
By : Confucius
Notification Type:
- Basic Notification - Shows simple and short notification with icon.
- Big Picture Notification - Shows visual content such as bitmap.
- Big Text Notification - Shows multiline Textview object.
- Inbox Style Notification - Shows any kind of list, e.g messages, headline etc.
Old syntax requires us to create an object of notification but now Android uses builder patter to create the notification object. Notification.Builder class has been introduced to make this task easier. This class returns the builder object which is configurable according to your requirements. The helper classes have been introduced like Notification.BigPictureStyle, Notification.BigTextStyle, and Notification.InboxStyle. These classes are re-builder classes which take object created by Notification.Builder class and modify the behavior like so.
Project Information: Meta-data about the project.
Platform Version : Android API Level 16.
IDE : Eclipse Helios Service Release 2
Emulator : Android 4.1(API 16)
Prerequisite: Preliminary knowledge of Android application framework, and Intent.
First create project by Eclipse > File> New Project>Android Application Project. The following dialog box will appear. Fill the required field, i.e Application Name, Project Name and Package Name. Don't forget to select the Build SDK version (for this tutorial Google API 16 has been selected). Now press the next button.
This process will setup the basic project files. Now we are going to add four buttons in the activity_main.xml file. You can modify the layout file using either Graphical Layout editor or xml editor. The content of the file should look like this.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<Button
android:id="@+id/btBasicNotification"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal|center_vertical"
android:onClick="sendBasicNotification"
android:text="@string/btBasicNotification"
android:background="@drawable/button_background"
android:textColor="#000000"
/>
<Button
android:id="@+id/btBigTextNotification"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal|center_vertical"
android:onClick="sendBigTextStyleNotification"
android:text="@string/btBigTextNotification"
android:background="@drawable/button_background"
android:textColor="#000000"
/>
<Button
android:id="@+id/btBigPictureNotification"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal|center_vertical"
android:onClick="sendBigPictureStyleNotification"
android:text="@string/btBigPictureNotification"
android:background="@drawable/button_background"
android:textColor="#000000" />
<Button
android:id="@+id/btInboxStyleNotification"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal|center_vertical"
android:onClick="sendInboxStyleNotification"
android:text="@string/btInboxStyleNotification"
android:background="@drawable/button_background"
android:textColor="#000000"/>
</LinearLayout>
You may have noticed that onClick methods are associated with respective buttons. If you don't know how to define and use the background file for view then ignore the android:background field. Now we are going to define the methods sendBasicNotification, sendBigTextStyleNotification, sendBigPictureStyleNotification and sendInboxStyleNotification. As the method name suggests, it sends that particular kind of notification. In each method we are creating Notification.Builder object, and customizing the object. Here builder pattern has been used to customize the object. Once the customization is done, call build() method to get the notification object. In this new notification system, at most three actions can be associated to a notification, which are displayed below the notification content. This can be achieved by calling addAction() method on the builder object. The same number of icons you will see on the notification as you will notice for sendBigPictureStyleNotifcation() method. Notification priority can also be set by calling setPriority() method as shown in sendBigTextStyleNotification() method. In the code given below, intent has been used to invoke the HandleNotificationActivity.package com.example.jellybeannotificationexample;
import android.app.Activity;
import android.app.Notification;
import android.app.Notification.Builder;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
public class NotificationMainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
public void sendBasicNotification(View view) {
Notification notification = new Notification.Builder(this)
.setContentTitle("Basic Notification")
.setContentText("Basic Notification, used earlier")
.setSmallIcon(R.drawable.ic_launcher_share).build();
notification.flags |= Notification.FLAG_AUTO_CANCEL;
NotificationManager notificationManager = getNotificationManager();
notificationManager.notify(0, notification);
}
public void sendBigTextStyleNotification(View view) {
String msgText = "Jeally Bean Notification example!! "
+ "where you will see three different kind of notification. "
+ "you can even put the very long string here.";
NotificationManager notificationManager = getNotificationManager();
PendingIntent pi = getPendingIntent();
Builder builder = new Notification.Builder(this);
builder.setContentTitle("Big text Notofication")
.setContentText("Big text Notification")
.setSmallIcon(R.drawable.ic_launcher)
.setAutoCancel(true);
.setPriority(Notification.PRIORITY_HIGH)
.addAction(R.drawable.ic_launcher_web, "show activity", pi);
Notification notification = new Notification.BigTextStyle(builder)
.bigText(msgText).build();
notificationManager.notify(0, notification);
}
public void sendBigPictureStyleNotification(View view) {
PendingIntent pi = getPendingIntent();
Builder builder = new Notification.Builder(this);
builder.setContentTitle("BP notification")
// Notification title
.setContentText("BigPicutre notification")
// you can put subject line.
.setSmallIcon(R.drawable.ic_launcher)
// Set your notification icon here.
.addAction(R.drawable.ic_launcher_web, "show activity", pi)
.addAction(
R.drawable.ic_launcher_share,
"Share",
PendingIntent.getActivity(getApplicationContext(), 0,
getIntent(), 0, null));
// Now create the Big picture notification.
Notification notification = new Notification.BigPictureStyle(builder)
.bigPicture(
BitmapFactory.decodeResource(getResources(),
R.drawable.big_picture)).build();
// Put the auto cancel notification flag
notification.flags |= Notification.FLAG_AUTO_CANCEL;
NotificationManager notificationManager = getNotificationManager();
notificationManager.notify(0, notification);
}
public void sendInboxStyleNotification(View view) {
PendingIntent pi = getPendingIntent();
Builder builder = new Notification.Builder(this)
.setContentTitle("IS Notification")
.setContentText("Inbox Style notification!!")
.setSmallIcon(R.drawable.ic_launcher)
.addAction(R.drawable.ic_launcher_web, "show activity", pi);
Notification notification = new Notification.InboxStyle(builder)
.addLine("First message").addLine("Second message")
.addLine("Thrid message").addLine("Fourth Message")
.setSummaryText("+2 more").build();
// Put the auto cancel notification flag
notification.flags |= Notification.FLAG_AUTO_CANCEL;
NotificationManager notificationManager = getNotificationManager();
notificationManager.notify(0, notification);
}
public PendingIntent getPendingIntent() {
return PendingIntent.getActivity(this, 0, new Intent(this,
HandleNotificationActivity.class), 0);
}
public NotificationManager getNotificationManager() {
return (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
}
}
We have defined basic HandleNotificationActivity which just shows a simple message when intent is fired for this activity. The content of the file is as following.
package com.example.jellybeannotificationexample;
import android.app.Activity;
import android.os.Bundle;
public class HandleNotificationActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.handle_notification_activity);
}
}
The corresponding layout file(handle_notification_activity.xml) is given below
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal|center_vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tvHandleNotification"
android:textSize="20dp"
android:textStyle="bold|italic" />
</LinearLayout>
Now you have to define the Android manifiest file. HandleNotificationActivity should be included in the manifest file and then put the intent filter for this activity.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.jellybeannotificationexample"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="16"
android:targetSdkVersion="16" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name">
<activity
android:name=".NotificationMainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".HandleNotificationActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Once you are done with the coding, just execute it. You will see the application as shown in the picture below. On clicking the button you will see the corresponding notification on the upper part of the screen. If you drag the notification down then you can see the entire message and corresponding icon. The pictures below are the notification when they were dragged down.
|
|
|
||||||
|
|
If you are interested to know more about source code, you can find it over here.
Your valuable comments are always welcomed. It will help to improve my post and understanding.
"By three methods we may learn wisdom: First, by reflection, which is noblest; Second, by imitation, which is easiest; and third by experience, which is the bitterest."
By : Confucius